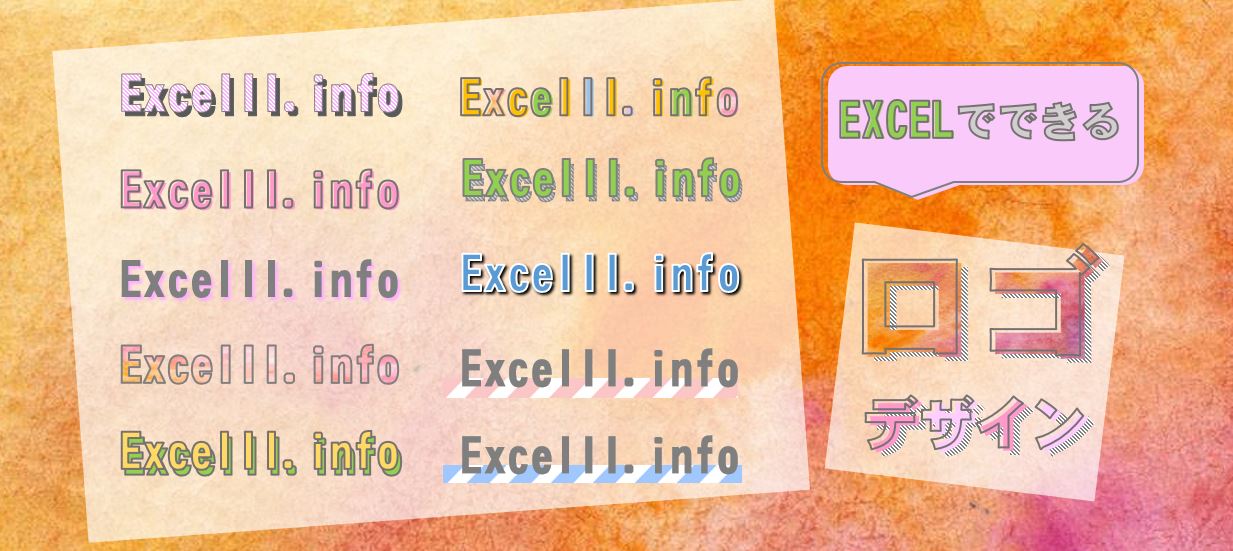
 エクセルで社内報や広告、チラシなどを作るときに役立つロゴデザインを紹介します。意外と作るの、簡単なんですよ~!テンプレートもページ下部にあります。フォントは全てメイリオを使用しています。
エクセルで社内報や広告、チラシなどを作るときに役立つロゴデザインを紹介します。意外と作るの、簡単なんですよ~!テンプレートもページ下部にあります。フォントは全てメイリオを使用しています。
目次
見出しデザイン1

ストライプでの塗りつぶしパターンを使用し可愛らしい感じに♡
◆文字の塗りつぶし→パターン→右下がり対角線(反転)
・前景:白色
・背景:ピンク(R255,G175,B255)
◆文字の効果→影→外側オフセット斜め右下
・影の色:黒、テキスト1、白+基本色35%(R89,G89,B89)
・影の透明度:0%
・影のサイズ:100%
・影のぼかし:0PT
・角度:50度
・距離:6pt
見出しデザイン2

2枚の画像(文字)を重ねています。
ピタっと2枚とも重ねるのではなく、前面の文字を少しずらすとぷっくりとした飾り文字ができます。

◆1枚目(前面)
・文字の塗りつぶし→なし
・文字の輪郭色→25%灰色
◆2枚目(背面)
・文字の塗りつぶし→ピンク(R255,G153,B204)
最近こういうデザインの見だし、よく雑誌とかで見かけます。流行りなのか?・・・と言いつつも、私もお気に入りすぎて頻繁に使っています。作の簡単だしネ。
見出しデザイン3

ピンクの影で、ネオンっぽく。文字自体が灰色なので結構目立つかも。
◆文字の塗りつぶし→灰色(R127,G127,B127)
◆文字の効果→影→外側オフセット斜め右下
・影の色:ピンク(R255,G175,B255)
・影の透明度:0%
・影のサイズ:100%
・影のぼかし:4PT
・角度:50度
・距離:4pt
めちゃ簡単です。一文字一文字の影の色を変えても面白いかもです。元の文字の色が灰色なので、派手すぎず、シンプルすぎず、丁度良いです。
見出しデザイン4

文字部分を画像で塗りつぶし。今回使用したのはこの水彩画像。

↑この画像をデスクトップなどに保存しておいてください。
◆文字の塗りつぶし→図→先ほど保存した画像を選択
◆文字の輪郭→灰色(R127,G127,B127)
キテますね、水彩。水彩文字って本当可愛い。なんでこんなに映えちゃうのかしら。もう少し文字の枠を細くしても良かったかも。
見出しデザイン5

2枚の画像(文字)を重ねています。
2枚とも重ねるのではなく、前面の文字を少しずらすことでこのような装飾となります。

◆1枚目(前面)
・文字の塗りつぶし→ゴールド(R255,G217,B102)
・文字の輪郭色→灰色(R118,G113,B113)
◆2枚目(背面)
・文字の塗りつぶし→黄緑(R146,G208,B80)
・文字の輪郭色→灰色(R118,G113,B113)
おもちゃ風?アメコミ風?目立ち度120点です。(笑)色合いは同系色の方が合うのかな?赤とピンクとか。青と水色とか。
見出しデザイン6

文字部分を画像で塗りつぶし。今回使用したのはこの水彩画像。

↑この画像をデスクトップなどに保存しておいてください。
◆文字の塗りつぶし→図→先ほど保存した画像を選択
◆文字の輪郭→灰色(R127,G127,B127)
見出しデザイン7

2枚の画像(文字)を重ねています。
2枚とも重ねるのではなく、背面の文字を少し右下にずらすことでこのような装飾となります。

◆1枚目(前面)
・文字の塗りつぶし→水色(R157,G195,B230)
・文字の輪郭色→灰色(R59,G56,B56)
◆2枚目(背面)
・文字の塗りつぶし→白(R255、G255,B255)
・文字の輪郭色→なし
・文字の効果→影→外側オフセット斜め右下
・影の色:灰色(R127,G127,B127)
・影の透明度:0%
・影のサイズ:100%
・影のぼかし:4PT
・角度:45度
・距離:3pt
立体的なかんじ。広告とかでこういうかんじのロゴありますよね~。普通すぎるかな?
見出しデザイン8

◆文字の塗りつぶし→青(R91,G155,B213)
◆文字の効果→影→外側オフセット斜め右下
・影の色:黒(R0,G0,B0)
・影の透明度:0%
・影のサイズ:100%
・影のぼかし:4PT
・角度:45度
・距離:3pt
よくあるやつ?(笑)ワードアートの中に入ってますよね。こういうの。うんでも若干違うのです。
見出しデザイン9

文字の下(背面)に画像を敷いています。可愛い!

◆文字の塗りつぶし→灰色(R127,G127,B127)
◆画像はこちらを保存してください。
![]()
私的に今キテるのがこれ。めちゃシンプルですが、かなり使いやすいです。文字の下にこの画像を置くだけですもんね。文字の背面に置くことを忘れずに。
見出しデザイン10

文字の下(背面)に画像を敷いています。

◆文字の塗りつぶし→灰色(R127,G127,B127)
◆画像はこちらを保存してください。
![]()
青のストライプバージョン。他にも水玉とかチェックとか背景画像を切り取ればなんでもイケちゃいます。エクセルのトリミング機能を使ってみて下さい。
見出しデザイン11

一文字ずつ色を変えています。一部画像での塗りつぶしを使用。さらに2枚使用重ねて、1枚を左にすこしずらし、文字にぷっくり感をだしました。・・・だいぶ面倒くさい。(笑)

◆1枚目:「Excelll.info」
・文字の塗りつぶし→なし
・文字の輪郭色→灰色(R118,G113,B113)
◆2枚目
「E」:文字塗りつぶし→オレンジ(R255,G192、B0)
「x」:文字塗りつぶし→図
「c」:文字塗りつぶし→オレンジ(R255,G192、B0)
「e」:文字塗りつぶし→黄緑(R146,G208,B80)
「l」:文字塗りつぶし→オレンジ(R255,G192、B0)
「l」:文字塗りつぶし→青(R157,G195,B230)
「l」:文字塗りつぶし→オレンジ(R255,G192、B0)
「.」:文字塗りつぶし→図
「i」:文字塗りつぶし→オレンジ(R255,G192、B0)
「n」:文字塗りつぶし→黄緑(R146,G208,B80)
「f」:文字塗りつぶし→オレンジ(R255,G192、B0)
「o」:文字塗りつぶし→図
可愛いと・・・思うけど…めっちゃ面倒くさい。(笑)でも、目立たせたいときとかメインとなる文字に使うときは、こういう一手間が必要なんですよね・・・可愛いから結果オーライです。
見出しデザイン12

2枚の画像(文字)を重ねています。
2枚とも重ねるのではなく、背面の文字を少し右下にずらすことでこのような装飾となります。

◆1枚目(前面)
・文字の塗りつぶし→黄緑(R146,G208,B80)
・文字の輪郭色→灰色(R127,G127,B127)
◆2枚目(背面)
・文字の塗りつぶし(パターン)→右下下がり対角線(反転)
前景:灰色(R165,G165,B165)
背景:薄灰色(R219,G219,B219)
・文字の輪郭色→なし
よく雑誌とかでも使われてるようなやつ。文字の影がストライプになってるオシャレ系な・・・。作るの大変ですが・・・。慣れるとチャチャっとできます。
Excelテンプレ―ト
紹介した12種類のロゴデザインです。ご利用のPC、バージョンによっては上手く反映しない場合もあります。テンプレートダウンロードはこちら
▼それでも解決しない場合は…



