お洒落なグラデーションを一覧で表示してくれる優秀なサイト
CoolHue 2.0 CoolHue Sketch Plugin
🔗https://webkul.github.io/coolhue/
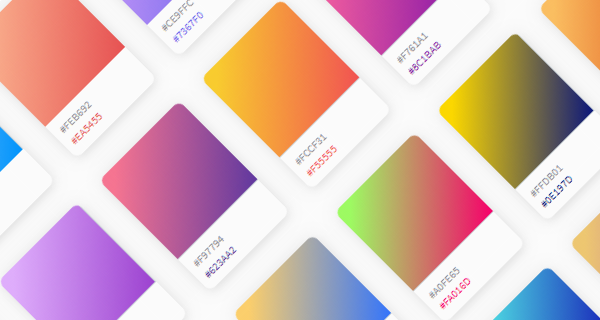
WEB制作やポスターデザインなどで役立つオシャレなグラデーションを一覧で紹介されているサイトさんです。バリエーションはそこまで多くはないですが、参考になるグラデーションばかりなので、クリエイターさんにはきっと役にたつはずです。私もポスターやバナー制作などでグラデーションのデザインを多く採用するのですが、非常にお世話になっています(^^)あ、もちろん無料です。
サイト自体はシンプル。ですが、クリエイターの欲しい機能をきちんと分かって作ってもらっているので、さらに重宝。
機能1:CSSコードのコピーがワンクリックで出来る
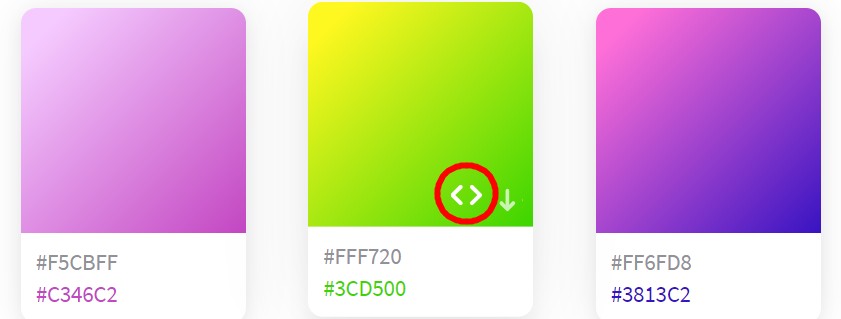
 各グラデーションの右下にある「< >」の記号をクリックするとCSSコードをクリップボードにコピーしてくれるので超簡単。あとは貼り付け(Ctrl+V)をするだけですぐにグラデーション背景を使用することができます。WEBサイトを制作する際に非常に手間が省けて楽になりますね!
各グラデーションの右下にある「< >」の記号をクリックするとCSSコードをクリップボードにコピーしてくれるので超簡単。あとは貼り付け(Ctrl+V)をするだけですぐにグラデーション背景を使用することができます。WEBサイトを制作する際に非常に手間が省けて楽になりますね!
機能2:画像保存がワンクリックで完了!
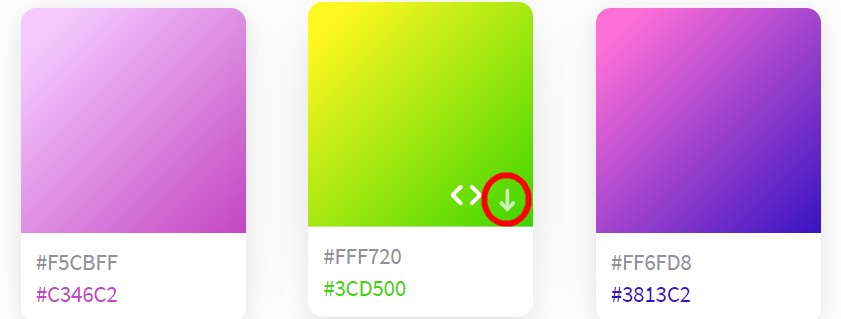
 各グラデーション右下にある「↓」の記号をクリックすると、画像を保存するウィンドウが出現!わざわざ右クリック→「名前を付けて保存」をしなくても良いのは非常に楽です…!
各グラデーション右下にある「↓」の記号をクリックすると、画像を保存するウィンドウが出現!わざわざ右クリック→「名前を付けて保存」をしなくても良いのは非常に楽です…!
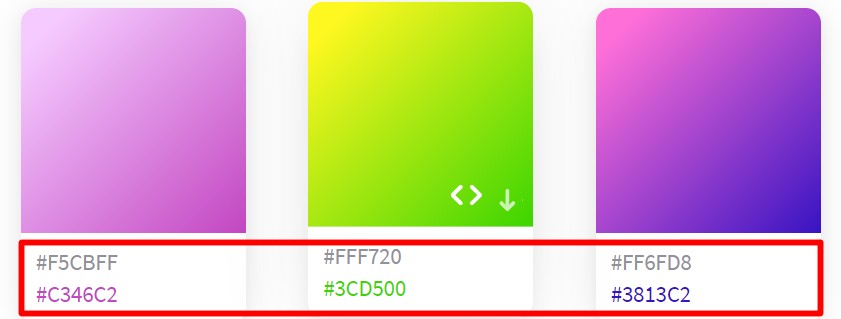
機能3:カラーコードが表示されている
 各グラデーション下部には2つのカラーコードが記載されています。グラデーションの始まりと終わりのカラーコードです。CSSにも書いてはありますが、もう少しアレンジしたい方は、記載されているカラーコードを参考にするのも良いかもですね!
各グラデーション下部には2つのカラーコードが記載されています。グラデーションの始まりと終わりのカラーコードです。CSSにも書いてはありますが、もう少しアレンジしたい方は、記載されているカラーコードを参考にするのも良いかもですね!
▼それでも解決しない場合は…